Two weeks of TMS lab visits
At the beginning of this week we announced that we will publish a series of blogs for the coming 2 weeks. Well the first week is over!
Each day we visited the TMS lab to see what the team is working on and what other plans we have for the future TMS WEB Core releases.
Not only this, we also wanted to listen to YOU, as a TMS customer!
Are there things that you want our team to expand, new ideas you want to share or maybe you've just seen nice features and you want to congratulate us ....everything is appreciated!
The following topics were covered in week 1
- Lab visit 2: Adding artificial intelligence to TMS WEB Core apps
![]()
![]()
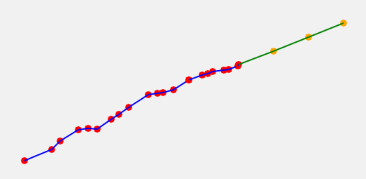
The Tensorflow.js library is one of the most powerful libraries for use in web clients.
In our blog we presented two small samples, sequential prediction and digit identification, but it is clear that much more can be done, not only with TensorFlow but also with other libraries.
- Lab visit 3: ExtJS & TMS WEB Core
![]()
Our team was very curious to know if the ExtJS framework can be used from TMS WEB Core. After some research we can now say that TMS WEB Core can do the following:
- Create the ExtJS control from a Pascal class
- Manage the ExtJS control settings via the Pascal class properties
- Map class methods on ExtJS control functions
- Catch the events triggered by the ExtJS control and route these to the Pascal class events
- Lab visit 4: TMS WEB Core from Lazarus
![]()
Here we also have the long awaited (and requested) first prototype of TMS WEB Core running in Lazarus!
This means we can now:
- Create a new TMS WEB Core application type from Lazarus
- Add TMS WEB Core UI controls on the form
- Use the Lazarus code editor to write the application code
- Press F9 and the TMS WEB Core application gets compiled & launched in the browser
- Debugging is done from the browser (when desired also directly at Pascal code level) as it is for Delphi
Lab visit, feedback & win!
Let's make WEB even more fun and exciting. Tell us about your favourite subject/blog and win a prize!
Now it's your turn! Give our team a new challange, give your opinion on the topics covered in the blogs and share with us your creative ideas.
To reward your interaction & feedback, we'll pick 3 blog comments on October 15 that we liked the most and first prize is a free TMS WEB Core license, the 2nd and 3rd prize is a 50% discount coupon on TMS WEB Core. Let yourself hear to increase your chances!
Reminder
Note: in October you can still take advantage of purchasing TMS WEB Core at launch price from 295EUR for a single developer license. From November 1, 2018 regular pricing will be active on TMS WEB Core (395EUR for a single developer license).

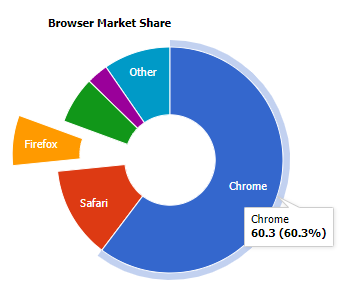
To integrate Google Charts in TMS WEB Core applications, we'd need to create a Google Charts component that can be dropped on the form and that gives you the desired chart by just setting a few properties and call methods to add the actual chart data, all in 100% Pascal code.