Intro
If youre developing in Delphi and looking for a powerful, flexible, and highly customizable data grid solution, then TMS FNC Data Grid is the perfect choice. In this blog, we continue on our journey with the TMS FNC Data Grid. The TMS FNC Data Grid offers developers advanced tools for presenting and interacting with data. Among these tools, filtering and sorting stand out as essential features, enabling users to quickly navigate and extract meaningful information from extensive data tables. In this blog post, well explore how to implement filtering and sorting in the TMS FNC Data Grid, providing a step-by-step guide on how to optimize your grid for better data management and user experience.
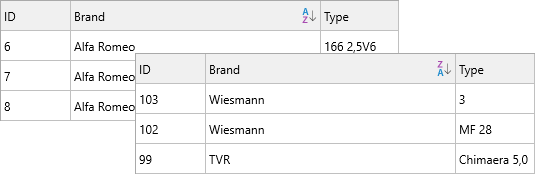
Sorting
To perform sorting in TMS FNC Data Grid, you typically use the Sort method, which sorts based on column index and direction (ascending or descending). Sorting can be triggered programmatically or through user interaction with the grid, such as clicking on a column header.
Programmatic Sorting
Here's a basic example of sorting a grid programmatically based on a column's data:
Grid.Sort(0, gsdDescending); // Sort the first column in desc order
In the above code, the Sort method is called with two parameters: - The first parameter is the column index (0 in this case, meaning the first column). - The second parameter is the sorting direction, which can be either gsdAscending, gsdDescending or gsdNone.

Advanced Sorting with Multiple Columns
You can also perform multi-column sorting, where sorting occurs based on multiple columns sequentially.
var Columns: TArray<Integer>; Directions: TArray<TTMSFNCDataGridSortDirection>; begin // Define columns to sort by Columns := TArray<Integer>.Create(0, 1); // Sort by first and second columns // Define corresponding sort directions Directions := TArray<TTMSFNCDataGridSortDirection>.Create(gsdDescending, gsdAscending); // Perform multi-column sorting Grid.Sort(Columns, Directions); end;
Using Custom Sorting Logic
For more complex sorting requirements, you can implement custom sorting by utilizing the OnCustomCompare event, which allows you to define your own logic for comparing values in cells.
procedure TForm1.GridCustomCompare(Sender: TObject; ACol, ARow1, ARow2: Integer; var AResult: Integer);
begin
// Custom comparison logic for sorting
if Grid.Floats[ACol, ARow1] > Grid.Floats[ACol, ARow2] then
AResult := 1
else if Grid.Floats[ACol, ARow1] < Grid.Floats[ACol, ARow2] then
AResult := -1
else
AResult := 0;
end;Sorting via Interaction
You enable the Sorting function by setting:
Grid.Options.Sorting.Enabled := True;
The TMS FNC Data Grid allows you to filter data, enabling users to display only the rows that match specific criteria. This is particularly useful when working with large datasets, where you want to focus on a subset of the data. Filtering can be approached in 2 ways, programmatically or via interaction.
Filter Properties
Condition: A string value that defines the filter condition, including operators such as `<`, `>`, `&`, `|`, `*`, and `?`.CaseSensitive: A Boolean value that specifies whether the condition should be evaluated in a case-sensitive manner.Data: Specifies the data to which the filter condition is applied. By default, it is applied to the cell text (`gfcNormal`).Prefix: A string that represents the part of the cell text to be ignored at the beginning.Suffix: A string that represents the part of the cell text to be ignored at the end.Operation: Defines the logical operation applied between this filter condition and the previous one.
Programmatic Filtering
You can enable filtering on the grid by using the ApplyFilter method. To define a filter condition, use the Filter property and set conditions based on specific columns:
var fltr: TTMSFNCDataGridDataFilterData; begin // Clear any existing filters Grid.Filter.Clear; // Add the filter condition (Column 1, value starts with 'A') fltr := Grid.Filter.Add; fltr.Column := 1; // First column (0-based index) fltr.Condition := 'A*'; // Condition: values starting with 'A' // Apply the filters Grid.ApplyFilter; end;
var fltr: TTMSFNCDataGridDataFilterData; begin Grid.Filter.Clear; // Add the first filter condition (Column 1, value starts with 'A') fltr := Grid.Filter.Add; fltr.Column := 1; // First column (0-based index) fltr.Condition := 'A*'; // Condition: values starting with 'A' // Add the second filter condition (Column 3, value = 40) fltr := Grid.Filter.Add; fltr.Column := 3; // Fourth column (0-based index) fltr.Condition := '=40'; // Condition: values equal to 40 // Apply the filters Grid.ApplyFilter; end;
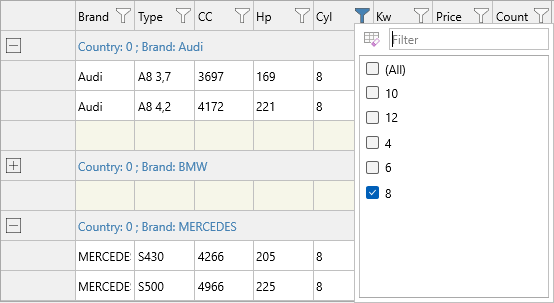
Filter via Interaction
The grid has built-in filtering via interaction. To enable filtering use
Grid.Options.Filtering.Enabled := True;
The dialog has elements such as the ability to clear the filter, select certain criteria as well as custom filter expressions.
Customizing the content of the filter values can be done by using the OnNeedFilterDropDownData

The TMS FNC Data Grid is a powerful and flexible component for Delphi developers, offering extensive features for displaying, managing, and interacting with data. Whether you're building a desktop, mobile or web application, this grid can handle a wide range of data scenarios while providing a sleek, modern user interface.
In this blog, weve covered how to filter & sort your data, but its capabilities go far beyond what weve shown here. We encourage you to explore its features to fully unlock its potential in your applications.
In the next blog we'll dive deeper into multi-column grouping, so stay tuned for more advanced tips and tutorials on leveraging this next-generation data grid for your Delphi projects! Happy coding!